- UI/UX Design
- 2025-07-22
A Complete Guide to UI/UX Design: Everything You Need to Know

Audio Track
Table of Contents
Key Takeaways:
- An effective UI/UX design is necessary as people surfing online as they prefer websites that are intuitive and easy to use.
- A smooth UI/UX design could mean all the difference between a successful platform and one that's forgotten.
- Understanding user needs, goals, and pain points through research and testing ensures interfaces are intuitive, relevant, and engaging—resulting in meaningful interactions that keep users coming back.
- Maintaining visual and functional consistency across elements—like buttons, colors, and typography—builds trust and makes navigation easier, enhancing the overall user experience across devices and platforms.
- Designing for all users, including those with disabilities, ensures broader reach and compliance with modern standards—supporting features like screen readers, keyboard navigation, and color contrast ratios.
- Staying updated with evolving design trends—such as AI-driven personalization, immersive interfaces, and ethical accessibility—helps future-proof digital products and keeps user experiences fresh and engaging.
Introduction-Understanding UI/UX Design in 2025
Want to make your website extremely user-friendly? That is where UI or UX design comes in. While UI stands for User Interface, UX stands for User Experience. It's all about making digital products look amazing and work seamlessly. A good UI/UX design is the need of the hour as people surfing online prefer websites that are intuitive as well as easy to use. If not, people will easily switch to some other site.
In the ever-evolving digital landscape, businesses compete not only on the features of their digital products but also on how those products feel and function. The experience users have when interacting with your website, mobile app, or platform can make or break your success. UI and UX are two disciplines working together to ensure that your digital presence is not only aesthetically pleasing but also intuitive, accessible, and engaging.
However, how do we create an amazing UI/UX? In this guide, we will cover the difference, basic principles, best practices, trends, and more. Let’s begin!
What is UI/UX Design?
User Interface (UI) design is the visual, interactive aspects of a product's interface—everything visible and interactable. It encompasses layout, color, typography, buttons, icons, illustrations, images, and responsive behavior. UI design is, in effect, the conduit between a user and the digital product, presenting them with clarity and visual hierarchy to execute tasks. The best UI is not merely pretty but functional, ensuring that each element of design assists the user in their comprehension and engagement. User Experience (UX) design, on the other hand, is a more general practice that involves every aspect of a user's experience in interacting with a product. UX is based on psychology and human behavior—how users think, behave, and feel when using an interface. UX involves user research, information architecture, wireframing, prototyping, testing, and constant iteration to make sure the product works efficiently and delightfully for the users.
UI and UX are sometimes interchangeable, but they are not the same thing. While UI is concerned with how the interface looks, UX makes sure that the overall journey from discovery to engagement is logical, meaningful, and delightful.
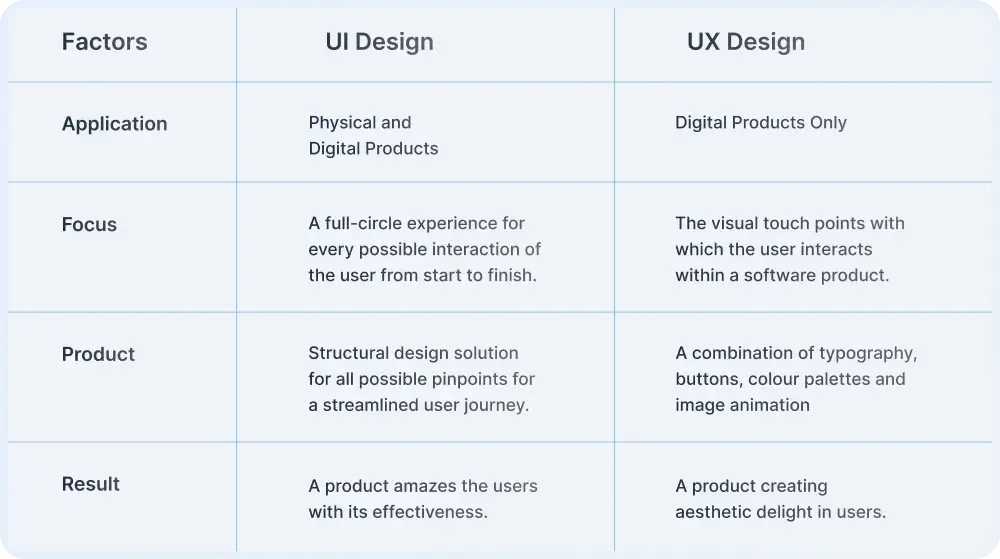
What the Difference Between UI/UX Design?

Why UI/UX Matters in Digital Product Success?

A digital product's success depends heavily on what users feel when they interact with it. A smooth, pleasing, and intuitive UI/UX design could mean all the difference between a successful platform and one that's forgotten. This is how good UI/UX can benefit your product:
-
Encourage User Retention: Initial users will be more likely to come back to a product that is easy and natural to use. Abandonment is decreased with a frictionless experience.
-
Increase Conversion Rates: Strong design leads users smoothly through entry and action. Signing up, purchasing, or subscribing—intuitive flows drive maximum conversions.
-
Improve Customer Satisfaction: A problem-solving product that is a pleasure to use naturally generates brand loyalty and positive word of mouth.
-
Decrease Development Expenses: Solving usability issues while designing prevents expensive rework later in development or post-launch.
-
Create Competitive Differentiation: In saturated solution industries, great UI/UX is a differentiator.
-
Enhance Accessibility: Embracing inclusive design ensures you can cater to all users with no physical or cognitive impairment.
-
Boost SEO Performance: Google now includes page experience in its rankings. A fast, accessible, navigable, well-designed interface boosts SEO rankings.
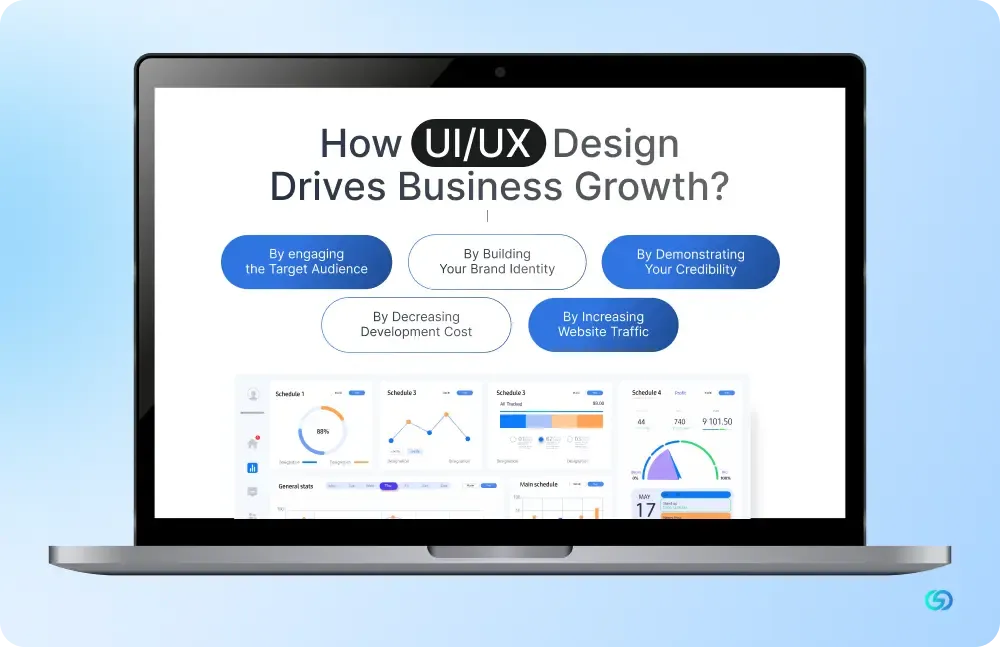
What are the Various Ways UI/UX Design Fuels Business Growth?

There are multiple ways UI/UX Designs facilitate business growth, as follows-
▶ By engaging the Target Audience
Keeping customers hooked makes the business grow, but this needs an incredible website experience. A good UI or user interface makes the website visually appealing.
Good UX ensures the websites work seamlessly. If the UI and UX of the site are not good, users will lose interest quickly. Hiring UI/UX design partners is important for creating a unique user experience that retains customers.
▶ By Building your Brand Identity
UI/UX branding utilizes logos, colours, and illustrations for promoting brand awareness. It allows the customers to easily understand the story of the company and the brand identity.
An amazing UX design helps in preventing frustration when using applications and websites. An effective UI/ UX branding helps in leaving a positive impression on the needs of the clients.
Top brands such as Apple, Nike, and Google are excelling at consistent branding.
▶ By Demonstrating your Credibility
A good UI/UX impacts how credible customers look at your brand. With the help of high-quality visuals aligned to the goals of businesses, it reflects expertise and passion.
Nearly half of the consumers consider design to be the most important factor for company credibility. The experience of the users is as important as the visuals.
If the customers easily navigate to your website, it puts you above the competitors. Convenient UX also proves credibility.
All in all, a professional UX/UI design helps in advocating the trustworthiness of your business.
▶ By Decreasing Development Cost
Do you want to develop a successful product that people will love to use? Then, market research is important before making user interfaces.
Designers conduct research and tests with target users to understand their requirements and wants. This helps in preventing the failure of the product by making sure that the design meets the expectations of the user.
Developing prototypes enables cheap and easy changes, which is way better than revising in the middle of development. Ignoring market research risks developing a product that the customers will just not use.
▶ By Increasing Website Traffic
An appealing, engaging website UI helps attract more visitors. AN effective UI/UX design enables your site to stay ahead of competitors. Investing in talented UI/UX designers to develop experiences, keeping the users loyal and engaged.
A robust UI promotes seamless navigation and efficiency for desired content, which is important for improving SEO rankings. However, visual appeal does not mean much without effective implementation of technical SEO behind the scenes.
Hiring a professional UI/UX and web design agency ensures your site has both streamlined SEO and an exceptional user experience.
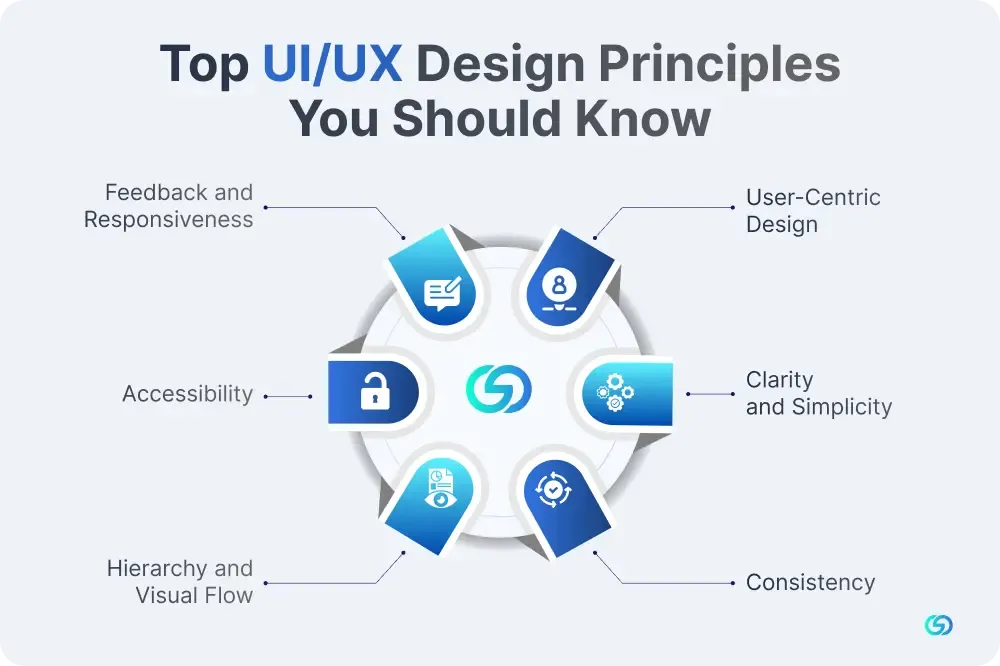
What are the Most Important UI/UX Design Principles?

UI/UX design is more than just making a digital product look good—it’s about creating intuitive, accessible, and satisfying experiences for users. To achieve this, designers rely on key principles that guide every stage of the design process. Let’s explore the most important ones that every modern interface should embody in 2025:
1. User-Centric Design
At the core of UI/UX design lies a simple truth: the user comes first. Every design decision should be rooted in understanding user behavior, needs, goals, and pain points. Empathy-driven design ensures that the interface feels natural, reducing friction and increasing user satisfaction.
2. Clarity and Simplicity
A clean, uncluttered design makes it easier for users to navigate and complete tasks. Whether it’s choosing a font, defining color palettes, or organizing content, clarity should always be prioritized. Users should never have to guess what a button does or where to click next.
3. Consistency
Consistency builds trust. When elements such as buttons, icons, colors, or navigation structures remain uniform across pages and platforms, users develop a sense of familiarity. This reduces cognitive load and improves usability across the experience.
4. Hierarchy and Visual Flow
Information architecture plays a crucial role in how users digest content. By using visual hierarchy—through size, contrast, spacing, and placement—designers can guide users to the most important elements first, ensuring a smooth and purposeful journey.
5. Accessibility
Great design is inclusive. A product should be usable by people with different abilities. This means considering screen readers, proper contrast ratios, keyboard navigation, and more. Designing with accessibility in mind is not just ethical—it’s essential.
6. Feedback and Responsiveness
Every interaction, whether it's a button click or a form submission, should trigger immediate feedback. Microinteractions like animations, color changes, or sound cues let users know the system is responding, increasing confidence and engagement.
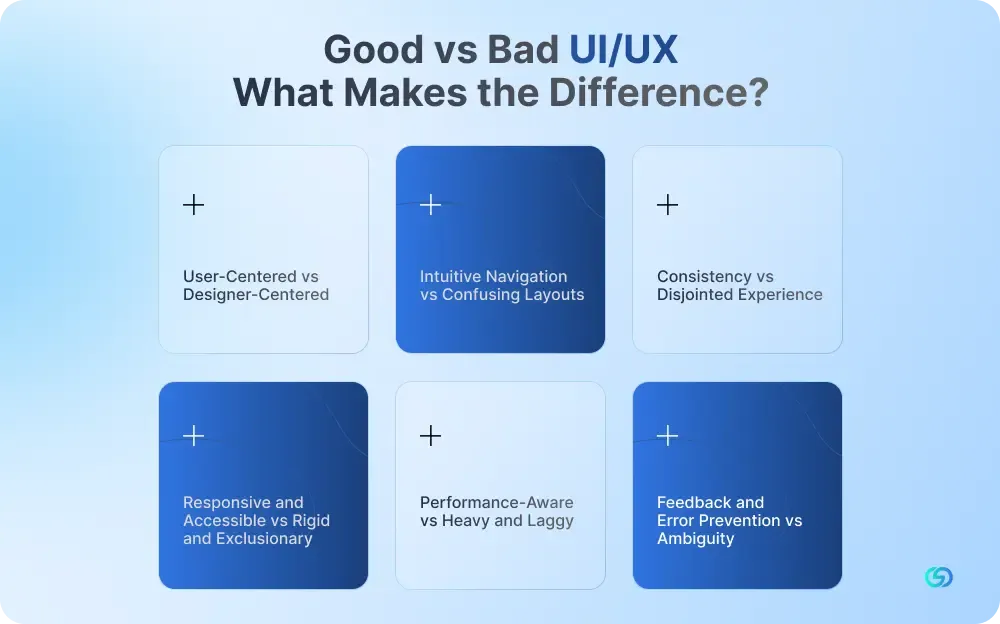
What Sets Good UI/UX Apart from the Bad One?

In today’s hyper-competitive digital ecosystem, users form opinions about products in seconds, and often, the difference between success and abandonment comes down to UI/UX design. But what truly sets good UI/UX apart from the bad?
🔹 User-Centered vs Designer-Centered
Good UI/UX prioritizes the needs, expectations, and pain points of the end user. It’s based on thorough user research, real-world use cases, and feedback. In contrast, bad UI/UX is often shaped by assumptions or aesthetic preferences of the designer, overlooking usability in favour of visual flair.
🔹 Intuitive Navigation vs Confusing Layouts
A well-designed interface feels effortless to explore. Users can easily locate what they’re looking for without second-guessing their actions. Menus are logically structured, elements are clearly labeled, and calls-to-action are easy to find. Bad UI/UX, on the other hand, leaves users lost in complex layouts, hidden menus, or ambiguous buttons, leading to frustration and drop-offs.
🔹 Consistency vs Disjointed Experience
Good UI/UX maintains visual and functional consistency across all screens and devices. Fonts, colors, buttons, and interactions follow a cohesive design system. This builds familiarity and trust. In bad UI/UX, inconsistent patterns—like different styles for similar buttons—create confusion and disrupt the user journey.
🔹 Responsive and Accessible vs Rigid and Exclusionary
Good UI/UX adapts to different screen sizes and devices while ensuring accessibility for users with disabilities. It considers mobile responsiveness, readable text, proper color contrast, and keyboard navigation. Bad UI/UX ignores these critical aspects, leaving out large segments of users.
🔹 Performance-Aware vs Heavy and Laggy
Good UI/UX design is optimized for performance. Fast load times, lightweight assets, and minimal distractions keep users engaged. Poor UI/UX overwhelms users with heavy visuals, slow interactions, or overuse of animations that hurt performance.
🔹 Feedback and Error Prevention vs Ambiguity
In good UI/UX, users receive immediate feedback—whether it’s a button highlighting, a success message, or a warning before submitting incomplete forms. Bad design lacks clarity, leaving users unsure if their actions had any effect or where they went wrong.
What is the UI/UX Design Process?

The UI/UX design process is a structured approach that helps designers create seamless, functional, and user-friendly digital experiences. It ensures that every product decision is rooted in user needs and business goals, rather than assumptions or guesswork.
1. Research & Discovery
Every great design begins with understanding. This phase involves gathering insights about users, competitors, and business objectives. Methods like user interviews, surveys, competitor analysis, and analytics reviews help uncover pain points, behaviors, and expectations. This research forms the foundation for all design decisions moving forward.
2. User Personas & Journey Mapping
Once data is collected, designers create user personas—fictional representations of target users that highlight their needs, goals, and frustrations. In tandem, user journey maps are developed to visualize the steps users take when interacting with the product. These tools help identify opportunities to improve the experience.
3. Information Architecture & Wireframing
Next comes the structural planning. Designers define how content and features will be organized (information architecture) and build wireframes—basic layouts that outline the positioning of key elements like buttons, menus, and content blocks. Wireframes serve as the blueprint for the user interface.
4. Prototyping
A prototype is an interactive, clickable version of the wireframe that simulates the user experience. It allows teams and stakeholders to test the flow of interactions, catch usability issues early, and make informed decisions before investing in full development.
5. Visual Design
In this phase, designers apply brand colors, typography, imagery, and UI elements to bring the wireframes to life. The focus is on creating a visually appealing, accessible, and consistent interface that aligns with both user expectations and brand identity.
6. Testing & Validation
Usability testing is crucial before launch. This involves observing real users as they interact with the prototype to uncover friction points and gather feedback. Iterative improvements are made based on these insights to enhance usability and satisfaction.
7. Development Handoff & Iteration
Once approved, design files are handed over to developers with proper documentation. Post-launch, designers continue to monitor user behavior and iterate on the design based on data, ensuring long-term product success.
A strong UI/UX design process is not linear—it’s collaborative, iterative, and always evolving with user feedback at its core.
Best Practices for UI/UX Design

Creating a successful digital experience requires more than just aesthetics—it demands thoughtful strategy, empathy, and consistency. Following best practices in UI/UX design helps ensure that digital products are not only visually appealing but also highly functional and user-friendly. Here are some key best practices that every UI/UX designer should follow:
1️⃣ Design with the User in Mind
User-first thinking is the foundation of good design. Always prioritize the needs, behaviours, and expectations of your target audience. Conduct regular user research, gather feedback, and incorporate findings into your design decisions to build experiences that truly resonate.
2️⃣ Prioritize Clarity and Simplicity
Users should be able to navigate your interface effortlessly. Avoid unnecessary clutter, overcomplicated layouts, or too many visual elements. Clear call-to-actions (CTAs), readable typography, and logical information flow enhance usability and reduce cognitive load.
3️⃣ Ensure Consistency Across the Interface
Consistency builds familiarity and trust. Stick to a cohesive style guide for fonts, colors, button styles, iconography, and layout grids. Whether users are on mobile, tablet, or desktop, the experience should feel seamless and unified.
4️⃣ Focus on Accessibility
Inclusive design is smart design. Ensure your digital products are usable for all, including individuals with disabilities. Use high-contrast colors, alt text for images, keyboard navigation, and readable font sizes. Accessibility is not an add-on—it’s a necessity.
5️⃣ Design for Responsiveness
In 2025, users expect flawless experiences across all devices. Responsive design ensures that your interface adapts smoothly to different screen sizes and orientations. Test your layouts on various devices early in the process to catch any potential issues.
6️⃣ Use Visual Hierarchy Effectively
Guide users through your content by emphasizing important elements through size, color, contrast, and spacing. A well-structured visual hierarchy helps users focus on key actions and understand what’s most important at a glance.
7️⃣ Test, Iterate, Improve
Great design is never finished. Use A/B testing, heatmaps, and usability tests to continuously evaluate how users interact with your product. Iterate based on real-world feedback to refine and optimize the experience over time.
By embedding these best practices into the UI/UX workflow, designers can deliver experiences that are intuitive, delightful, and built to perform in real-world conditions, setting your digital product up for long-term success.
Essential UI/UX Design Tools

The various important UI/UX design tools are as follow-
⏩ Figma
Figma can be defined as an all-rounder designer tool that is capable of handling wire-framing, UI design, prototyping, and collaboration. What makes this tool unique is that you will not need any previous experience to start using Figma.
⏩ Sketch
Sketch helps in accelerating the prototype game by enabling you to connect artboards after drafting your initial design. You can easily navigate between the artboards for previewing and changing designs.
⏩ Adobe XD
Adobe XD can be defined as a vector-based prototyping tool. It is perfect for collaborative design, including prototyping, wireframing, and UI design.
This software does not require any coding knowledge to use. The beginner UI/UX designers can utilize this tool for creating mid-fidelity prototypes.
Adobe XD is also a good choice for creating static designs that can be converted into interactive prototypes in the future.
The tools utilize two different modes, i.e., the Design Mode & the Prototype Mode. The design mode helps create static designs as well as add multiple elements to artboards. Artboards help in representing various app screens and website pages. The prototype mode can be used for turning designs into prototypes. This allows you to draw interactive links between the artboards to stimulate the website or app flow.
⏩ Photoshop
While previously known for editing photos, Photoshop stays relevant in UI/UX design for making rich visuals, detailed mock-ups, and icons. It is mainly useful when working with graphic textures, pixel-level precision, and photo-heavy interface elements. Although it is not perfect for interactive prototypes, it complements other tools in making high-quality design assets.
⏩ Adobe Illustrator
Adobe Illustrator can be defined as a vector graphics program. It is ideal for designing illustrations, scalable icons, topography-based UI elements, and logos. When incorporated with tools such as Adobe XD or Figma, Illustrator helps improve the visual appeal as well as the clarity of the user interface with precision-designed components.
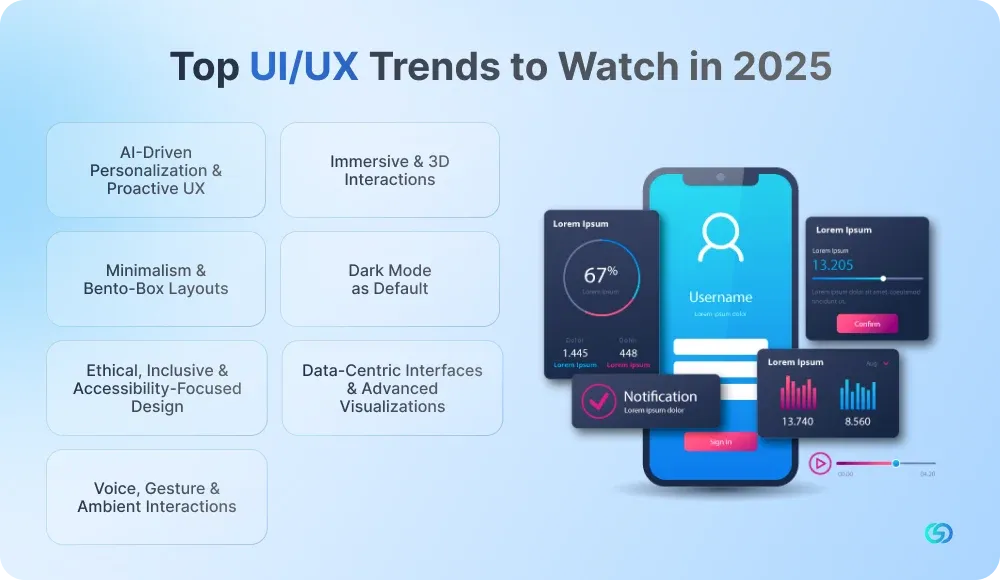
Key Trends Shaping the Future of UI/UX in 2025

There are several key trends shaping the future of UI/UX in the year 2025.
1. AI-Driven Personalization & Proactive UX
AI is transforming UI/UX into adaptive, intelligent systems. Interfaces now dynamically adjust layouts, content, and visual styles based on user behaviour and context, anticipating needs before users act. Designers are increasingly adopting Generative UI workflows, collaborating with AI to efficiently create prototypes, conduct ideation, and explore alternatives
2. Immersive & 3D Interactions
Expect a leap toward richer, more tactile visuals. Trends such as 3D object interactions, immersive scrolling, and parallax effects are bringing depth and drama into interfaces without overwhelming performance. Apple’s new cross-platform Liquid Glass design language adds transparency and real-time glass-like effects, offering more depth and fluidity
3. Minimalism & Bento-Box Layouts
Minimalist aesthetics are being supercharged with bold typography, impactful color accents, and thoughtful negative space. Bento-style grid layouts compartmentalize content into clean, digestible blocks, making navigation intuitive and modular across device types.
4. Dark Mode as Default
What was once a novelty is now mainstream: dark mode is widely adopted, reducing eye strain and improving usability in low-light settings. This trend aligns with emerging inclusive design standards and UX accessibility considerations
5. Ethical, Inclusive & Accessibility-Focused Design
Designers are elevating ethical UX standards, ensuring products cater to diverse audiences through improved contrast, screen reader support, and adaptive layouts. Inclusivity now sits at the core of design decisions, not just as an afterthought.
6. Data-Centric Interfaces & Advanced Visualizations
Dashboards and analytics tools are evolving into intelligent interfaces. Data visualization is no longer decorative—it becomes central, presenting real-time insights through guided analytics, dynamic charts, and context-aware suggestions.
7. Voice, Gesture & Ambient Interactions
The UI paradigm is expanding beyond clicks and taps. Voice UIs, air gestures, and ambient personalization—such as interfaces that subtly change based on time or environment—are gaining traction in futuristic and hands-free scenarios.
Final Thoughts
UI/UX design is not a luxury anymore but a necessity to make digital products a success. Starting from improved user engagement to trust building to decreasing the cost of development, enhancing SEO performance, a well-crafted UI/UX design has a valuable impact on every aspect of the business. As the expectations of the users and the technologies continue to evolve, adopting user-centered, adaptive, and accessible design strategies is important.
No matter whether you are designing a website, platform, or application, giving priority to intuitive visual clarity and functionality will help you stay ahead. This guide provides a foundation for implementing these principles, making digital experiences that resonate with your users.

